
Dans les années 80-90, certains livres permettaient aux lecteurs d’avoir une lecture non linéaire en proposant des choix à la fin des paragraphes. Certains choix menaient à des impasses, d’autres à des fins alternatives.
Peut à peut, cet engouement pour les livres dont vous êtes le héro à fini par s’essouffler probablement face à l’émergence des jeux vidéos bien plus interactifs.
En 2015, est apparu le jeu Lifetime de « Three minute games » sur iPhone. Le coté interactif m’a tout de suite fait penser à ces livres.
Taylor, viens de s’écraser sur une lune. Complètement désemparé, il nous contacte par SMS et nous raconte son aventure. Au fur et à mesure de la conversation, on accompagne le personnage dans sa quête en répondant à des questions fermées.
En 2018, Netflix a de nouveau ressuscité le genre avec sa série interactive Black Mirror : Bandersnatch
Sur ce même principe, j’ai alors tenté de développer une fiction interactive se déroulant à bord de l’ISS (la station spatiale internationale).

https://geocaching.lichat.net/ISS/
Cette histoire s’inscrit dans une énigme de géocaching. En fin d’histoire, l’emplacement physique d’une boite est révélé au joueur. En se rendant sur place il validera la résolution de l’histoire.
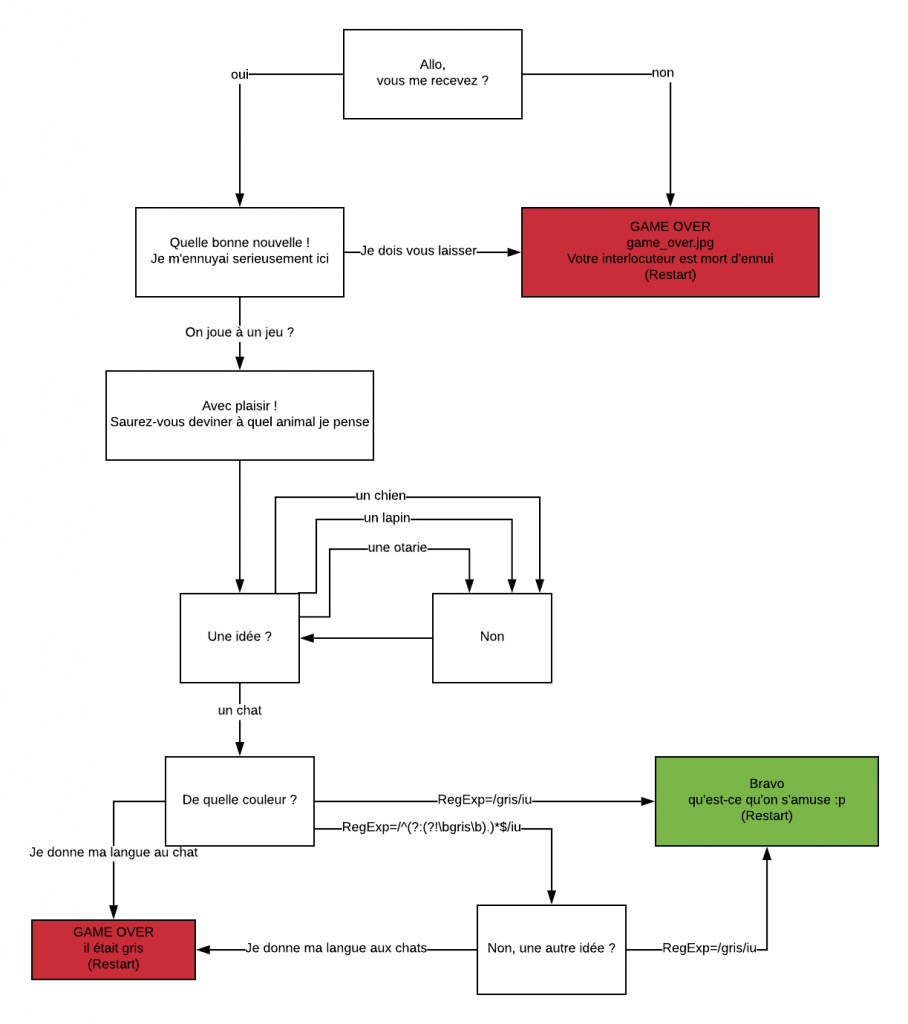
La principale difficulté pour concevoir ce genre d’histoire est d’avoir une vision globale des branches et des différents choix de l’impétrant. Pour ce faire j’ai schématisé toute la trame narrative sous la forme d’un graphique UML. Voici donc à quoi ressemble une version simplifié d’une histoire

Les rectangles symbolisent les répliques du personnage et les lignes correspondent aux choix possibles du joueur.
En utilisant le site lucidchart.com, j’ai alors pu concevoir mon histoire et l’exporter au format csv. Le format csv n’étant pas très pratique à manipuler en javascript et php, j’ai conçu un script pour le transformer au format json.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 |
{ "2": { "message": "Allo,\nvous me recevez ?", "freeEntry": false, "reponses": [ { "message": "oui", "id": "3" }, { "message": "non", "id": "4" }, { "message": "Qui est-ce ?", "id": "12" } ] }, "3": { "message": "Quelle bonne nouvelle !\nJe m’ennuyai serieusement ici", "freeEntry": false, "reponses": [ { "message": "On joue à un jeu ?", "id": "5" }, { "message": "Je dois vous laisser", "id": "4" } ] }, "4": { "message": "GAME OVER\ngame_over.jpg\nVotre interlocuteur est mort d’ennui\n(Restart)", "freeEntry": false, "reponses": [] }, "5": { "message": "Avec plaisir !\nSaurez-vous deviner à quel animal je pense", "freeEntry": false, "reponses": [ { "message": "", "id": "7" } ] }, "6": { "message": "Non", "freeEntry": false, "reponses": [ { "message": "", "id": "7" } ] }, "7": { "message": "Une idée ?", "freeEntry": false, "reponses": [ { "message": "un chat", "id": "9" }, { "message": "un chien", "id": "6" }, { "message": "un lapin", "id": "6" }, { "message": "une otarie", "id": "6" } ] }, "8": { "message": "Bravo\nqu’est-ce qu’on s’amuse :p\n(Restart)", "freeEntry": false, "reponses": [] }, "9": { "message": "De quelle couleur ?", "freeEntry": true, "reponses": [ { "regExp": "/gris/iu", "id": "8" }, { "message": "Je donne ma langue au chat", "id": "10" }, { "regExp": "/^(?:(?!\\bgris\\b).)*$/iu", "id": "11" } ] }, "10": { "message": "GAME OVER\nil était gris\n(Restart)", "freeEntry": false, "reponses": [] }, "11": { "message": "Non, une autre idée ?", "freeEntry": true, "reponses": [ { "message": "Je donne ma langue aux chats", "id": "10" }, { "regExp": "/gris/iu", "id": "8" } ] }, "12": { "message": "Bonne question, devide mon nom", "freeEntry": true, "reponses": [ { "regExp": "/neko/iu", "id": "13" } ] }, "13": { "message": "Bravo", "freeEntry": false, "reponses": [] } } |
Reste ensuite a créer une interface html simulant une application de messagerie et un script php renvoyant la bonne réplique en fonction du choix du joueur. Pour cela je vous invite à regarder le code sur github
le code source simplifié : https://github.com/katze/chatbot-story
la démo simplifié : https://geocaching.lichat.net/ISS/github
l’histoire complète : https://geocaching.lichat.net/ISS
la mystery sur geocaching.com : https://coord.info/GC83FF1
Si vous écrivez une histoire sur ce même principe, n’hésitez pas à laisser un commentaire.
Je trouve l’histoire super et le concept pour obtenir les coordonnée final super bien fait et la construction très bien faite ….
Toute mes félicitations ppur ce travail bien ficelé!!!
J adore le principe.. Me reste plus qu à aller la chercher un jour….
Bravo
Le chatbot est cassé, quand on clique sur une réponse tout le contenu de la page est remplacé par « [object Promise] ». Les liens devraient plutôt être définis comme ceci
javascript:(function(){quickAnswer(‘Oui’,3)})()
Chatbot et histoire sympas néanmoins, dans le même genre en beaucoup plus perfectionné il y a aussi GC7AQG8 « Je vous écoute ».
Bonjour aaa, je viens de tester le chatbot et il semble pourtant bien fonctionner ? Quel navigateur utilisez vous ?
Firefox. A priori mon message précédent n’est passé parce qu’il y avait des liens vers MDN entre autres, vilain spammeur que je suis.
developer .mozilla. org/fr/docs/Web/JavaScript/Reference/Op%C3%A9rateurs/L_op%C3%A9rateur_void#Les_URI_JavaScript
> Lorsqu’un navigateur utilise une URI avec javascript:, le code de l’URI est évalué et le résultat remplace le contenu de la page, sauf si la valeur renvoyée vaut undefined. L’utilisateur void peut alors être utilisé pour renvoyer cette valeur.
2ality. com/2011/05/void-operator.html
> On the other hand, if the function that is called returns a value, you need to prevent the page content from being changed, via the void operator. [This difference only exists on non-Webkit browsers. E.g., Safari and Chrome don’t exhibit it, Firefox does.]
De l’intérêt de tester sur autre chose que Chrome.
Bonjour cher vilain spammeur 🙂
Je te remercie de ton lien, lors de la publication de cache j’avais bien évidemment testé avec plusieurs navigateurs et notamment ceux ne supportant pas l’ES7.
Tu connais certainement la phrase que tout développeur à dit au moins un fois : « Chez moi ça marche » 🙂
Bref, je viens de refaire un test sur Safari, Chrome, Firefox et IE et le chatbot fonctionne. Je n’arrive pas à reproduire ton erreur.
Quand j’aurai un peu de temps, je regarderai comment améliorer ca. A moins que tu fasses une pull request sur le github, le code est open-source c’est aussi pour ca.
Sinon es-tu venu la loguer ? J’ai fait une maintenance dessus récemment.
Au plaisir de discuter avec toi lors d’un event,
Lichat
Avec plaisir, désolé du ton de mon message qui est un peu trop acerbe à la relecture, c’est du beau boulot.
Je n’avais pas vu qu’il y avait un dépôt Github, je tâcherai de créer une PR. À bientôt peut-être à un événement parisien !